Kemuri


This project came out of the need to optimize my design process within my team in Oracle.
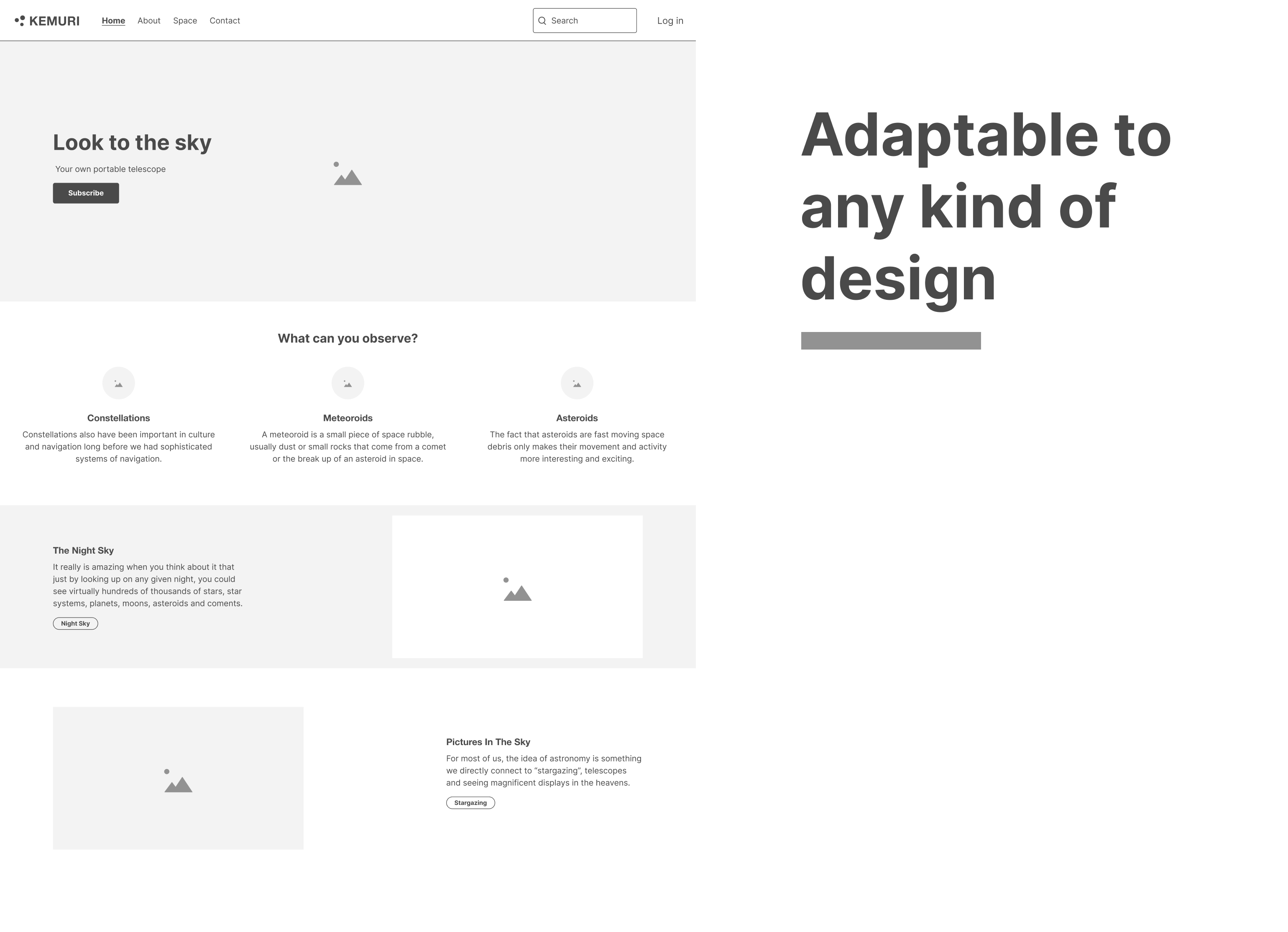
At that time, I was trying different tools and wireframe kits that were not entirely optimal for the translation to mockups. Afterward, I decided to create this wireframe kit based on the design system I was working at the time and use it in other projects as well.
Since its construction was based on atomic design, this kit turned out to be very flexible for the customization and creation of different components, of which I decided to share an improved version, along with a user flow kit and some other templates, placing everything in a single project.
Update: As of 2020, I have been working with Figma as my primary design tool, for which I have created an improved version of the wireframe kit.


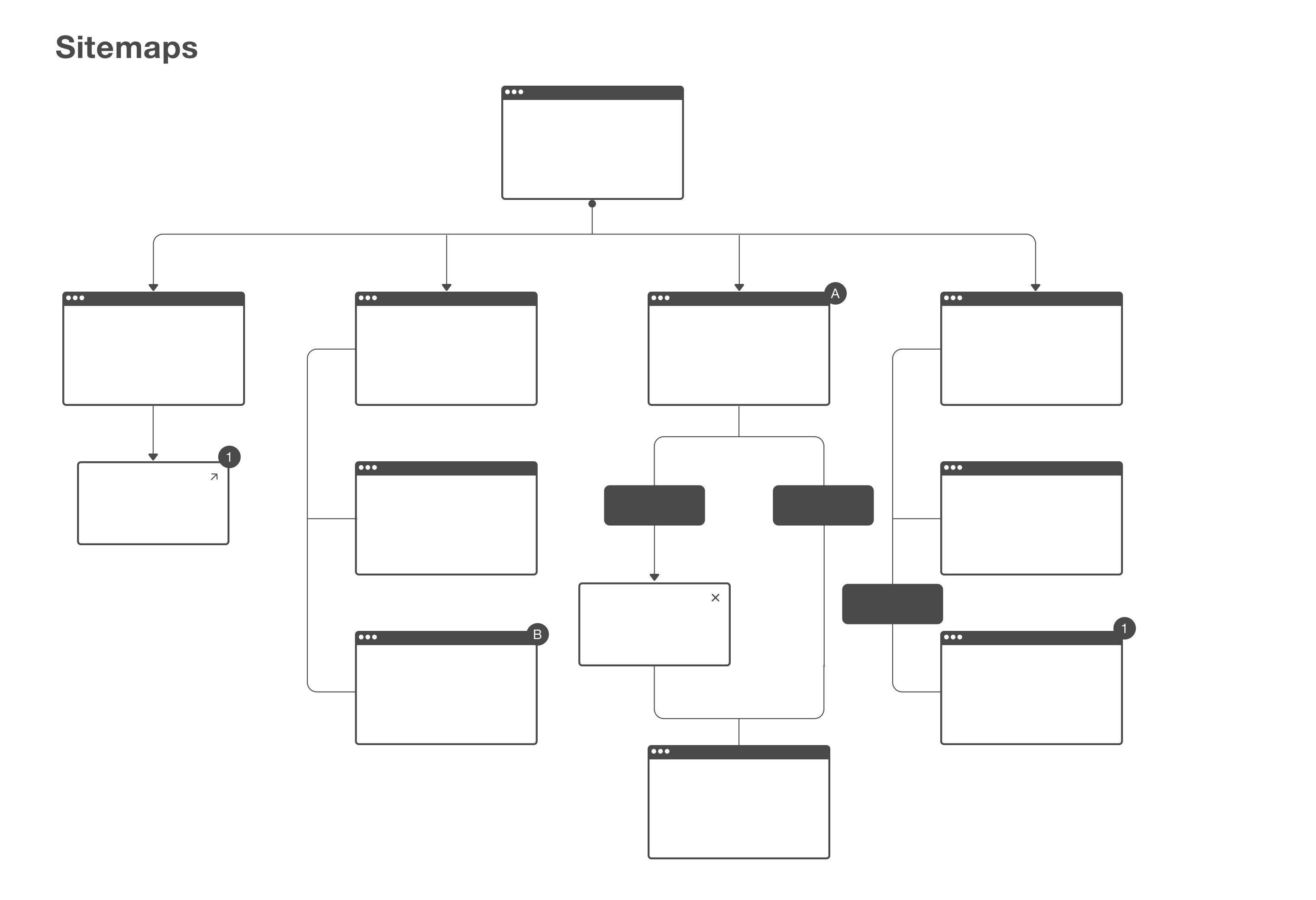
As my role as a designer progresses, I have used this flowchart library to centralize and organize my flows along with my designs within the editable of the same project, speeding up the way I show and present my design process.
The library is very basic and straightforward with elements based on ISO 5807 and ANSI flowchart standards with some additions that allow its use for user flows, site maps, and wireflows.



The last addition to the kit is a set of templates, which I have used for different projects, taking advantage of the sketch symbols to reuse the same component by simply filling data.
